Мы нарисовали шапку и разрезали ее на кусочки. Осталось самая малая, но самая ответственная часть - залить картинки на сервер и поменять адреса картинок шапки на свои.
Почему, самая ответственная? Потому что нужен доступ к панели управления сайтом - святая святых. Если шапку вы можете заказать художнику-дизайнеру, где искать шапку можно спросить у знатока html и для этого, как я показала, вовсе не обязательно лезть в панель, то тут вам придется справляться самим. Прежде всего потому, что допускать в панель управления кого попало или, даже, казалось бы, проверенных людей - крайне рискованное дело. Поэтому я постараюсь описать все максимально подробно.
Заливаем...
Вас ставит в тупик фраза "залей на сервер"? "полная ссылка" и "адрес от корня"? Читаем внимательно.
"Залить” - жарг. загрузить на удаленный сервер.
Во-первых, нужно залить картинки шапки к себе на сервер. Именно к себе, а не на сторонний фотохостинг. Вообще, настоятельно рекомендую заливать все картинки на свой сервер - тот, на котором у вас находится сайт. Тем более, если картинки обслуживают дизайн страницы - если сторонний хостинг будет недоступен, то и картинки ваши накроются. Тем более, если сайт на юкозе - места там предостаточно.
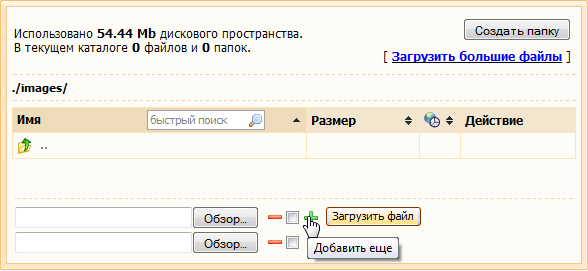
Залить картинки на юкоз-сайт можно через файловый менеджер, который встроен в Панель Управления. Вызвать его можно с главной страницы ПУ или меню ПУ Инструменты - Файловый менеджер. Дабы везде был порядок, создадим папку, в которой будем хранить такие вот рабочие картинки - шапки сайта и блоков, служебные кнопочки и прочее, назовем папку images. Нажмем на название папки - мы внутри и готовы к загрузке картинок. Нынче файловый менеджер юкоза позволяет загружать по несколько файлов. Для этого нажимаем на "плюсик” и получаем дополнительные поля, в которых выбираем нужные картинки (по одной). Нажимаем кнопку "Загрузить файл”, ждем, через несколько секунд видим результат: на страничке файлового менеджера, в папке images появились три строчки, подсвеченные желтым - это наши загруженные файлы. Если вы в следующий раз загрузите в папку файл с существующим именем, система перезапишет имеющийся и тоже подсветит желтым.

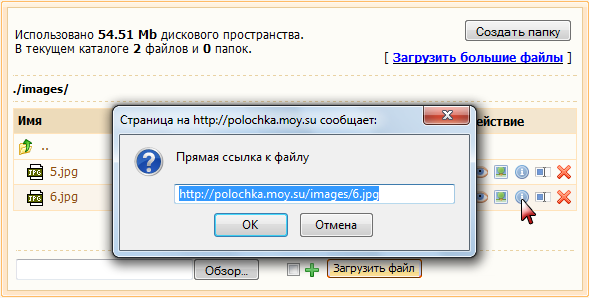
Теперь нам нужны ссылки на эти картинки. Если вы не в состоянии составить ссылку самостоятельно, попросите файловый менеджер: нажмите кнопку "info”. В окошке вы увидите полную ссылку на соответствующий файл. Она выглядит примерно так: http://abservatoria.ucoz.ru/images/1.gif.

Что значит "полная”? Ссылка начинается с http:// и содержит название домена, на котором находится файл. По этой ссылке картинку можно найти с любой страницы в интернете. Если адрес начинается со слэша "/” и не содержит домен, например /images/1.gif - это относительный адрес "от корня”.
"Корень” - это корневой каталог, путь к нему всегда универсален: "/”.
Найти такую картинку можно только если ссылка встречается на том же домене, на котором картинка находится. Адреса от корня часто используют в дизайне страниц для экономии объема страницы, хотя это не существенно, и для удобства.
Теперь мы знаем, по каким адресам находятся в сети наши картинки. Осталось пустяк, и самое страшное - заменить ссылки на картинки в шаблоне со стандартных на наши собственные.
Заменяем...
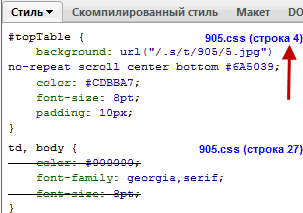
 Давайте откроем записную книжку (или снова воспользуемся Firebug’ом): адрес верхнего фрагмента шапки /.s/t/905/5.jpg записан в файле стилей css на 4 строчке. Адрес среднего фрагмента шапки /.s/t/905/6.jpg записан в там же на 5 строчке. Где записан адрес нижнего фрагмента /.s/t/905/1.gif - Firebug не указывает. Это потому, что адрес указан в теле страницы, а фактически - в ее шаблоне. Мало того, в нескольких шаблонах данного сайта. С этого-то мы и начнем.
Давайте откроем записную книжку (или снова воспользуемся Firebug’ом): адрес верхнего фрагмента шапки /.s/t/905/5.jpg записан в файле стилей css на 4 строчке. Адрес среднего фрагмента шапки /.s/t/905/6.jpg записан в там же на 5 строчке. Где записан адрес нижнего фрагмента /.s/t/905/1.gif - Firebug не указывает. Это потому, что адрес указан в теле страницы, а фактически - в ее шаблоне. Мало того, в нескольких шаблонах данного сайта. С этого-то мы и начнем.
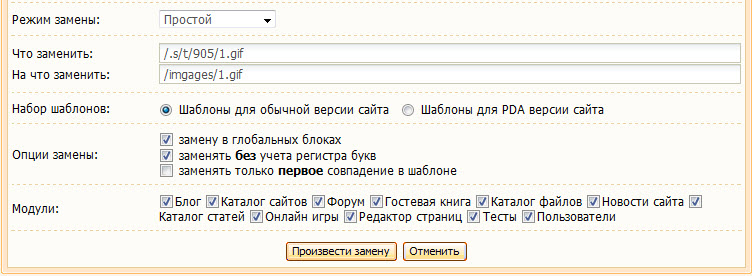
Вместо того, чтобы изучать шаблоны, которые предоставляет система uCoz для нашего сайта, мы воспользуемся удобным инструментом человека интернет-грамотного - поиском с заменой. Найти его на юкозе можно так: ПУ: меню Дизайн - Быстрая замена участков шаблонов. Режим - простой. "Что заменить” - оригинальный адрес оригинальных картинки (давайте начнем с третьей), как он записан в коде /.s/t/905/1.gif. "На что заменить” - адрес, который имеет залитая вами картинка, можно тоже с корня /images/1.gif. Отметим чекбокс для замены в глобальных блоках, больше ничего менять не будем и жмем кнопку "провести замену”. Всплывающее окно уведомило нас, в скольких шаблонах была произведена замена (в нашем случае аж 22 штуки! Видите, какая полезная вещь - автоматическая замена).

Стоит отметить, что в файле css этот инструмент поиск и замену не производит. Однако, в нашем случае, мы имеем точные данные, где искать! Идем править файл стилей: ПУ меню Дизайн - Управление дизайном (CSS). Если вы до этого использовали стандартный шаблон и никогда не правили файл стилей, у вас стоит надпись: "Используется набор стилей от дизайна 905" (в нашем случае). Это ничего страшного. Мы можем исправить стили прямо в этом окне, сохранить их. При обновлении страницы надпись поменяется: "Используется персональный набор стилей" - система все сделала сама. Но вот адреса картинок придется все-таки указать вручную.
Вот фрагмент файла стилей, 4 и 5 строки:
#topTable {
background:url('/.s/t/905/5.jpg') bottom no-repeat #6A5039;
padding: 10px;
font-size: 8pt;
color: #CDBBA7;
}
#logoTable {
height: 221px;
background: url('/.s/t/905/6.jpg') bottom no-repeat #76593F;
padding: 10px;
padding-left: 60px;
padding-top: 130px;
color: #FFFFFF;
font-size: 20pt;
font-weight: bold;
}Нас интересуют кусочки с адресами background:url('/.s/t/905/5.jpg') и background:url('/.s/t/905/6.jpg'). Аккуратно меняем на нужные адреса, не задевая одинарных кавычек на /images/5.jpg и /images/6.jpg соответственно. Сохраняем.
Проверяем...
Идем на сайт проверять, что получилось. Обновите страницу. Если вы загружали картинки по нескольку раз, переписывая файлы, может потребоваться почистить кэш браузера: нажмите ctrl+F5.
На этом позвольте инструкцию по установке шапки закончить.
PS. На самом деле, если вы посмотрите на сайт Мир историй, то заметите, что наименование сайта "переехало". Я уже взялась было записать инструкцию и к этому действию, но обнаружила следующее. Первое - текста хватило бы на еще одну приличную статью. Второе - эту статью можно квалифицировать для продвинутых разработчиков, уже видавших css, padding и другие страшные слова.
А установка шапки - да, закончена. Кидайте тапки, задавайте вопросы, пишите свое мнение, ибо без этого мои инструкции останутся столь же загадочными и непонятными, как и сам html.
PPS. Я благодарю Lerian за ее просьбу, которая сподвигла меня на написание этой инструкции.