Требования, предъявляемые к статьям на Полочке, а также инструкции для их выполнения. Правила форматирования статей с учётом особенностей Полочки.
Объём (для всех)
Жанры (для всех)
Уникальность (для всех)
Грамотность (для всех)
Картинки (Писатели, Акулы пера)
Форматирование (Акулы пера)
Картинки
Уникальность картинок
На картинки в интернете тоже имеются авторские и прочие права - помните об этом. В среде фан-сайтов мы, как правило, имеем дело с авторским правом, когда достаточно указать автора картинки (или образа чара). Нельзя брать картинки с других ресурсов, если они были подготовлены специально для них. Яркий пример - Gif-чар или специфические коллажи-сборки для конкретной статьи. Откройте любой графический редактор и соберите сами по-своему.
Не нужно вставлять картинки путём ссылки на изображение на другом ресурсе, даже если это фото-хостинг. Вместо этого подключите картинку к статье через форму ниже визуального редактора.

Вставка картинок
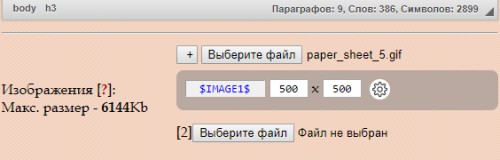
Подключение первой картинки обязательно! Обязательно 64х64px. Эта картинка олицетворяет статью в списке среди других статей. Для простоты можно взять пиктограмму предмета из игры (сохраните изображение на компьютер, а затем загрузите в форму). Но вы также можете нарисовать своё или перекрасить, но обязательно 64х64px. Также не нужно вставлять никаких специальных кодов в поле "Краткое описание" - картинка в нём появятся автоматически.
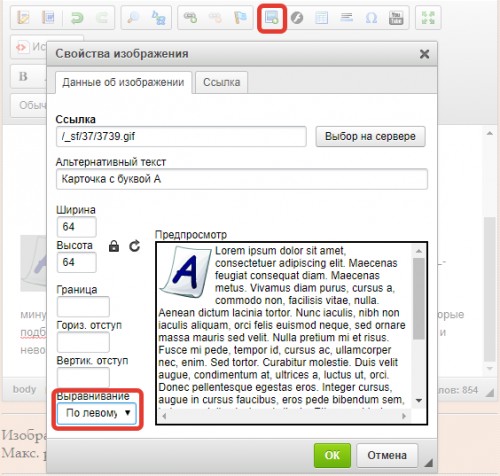
Однако если вам нужно использовать пиктограммы предметов по тексту для иллюстрации, используйте ссылку на картинку в каталоге и кнопку визуального редактора "Изображение". Просьба НЕ использовать в данном случае поля Горизонтальных и Вертикальных отступов - они заданы автоматически.

Подробнее о вставке произвольных изображений вы можете прочитать в статье Добавляем картинки v2.2. Коротко. Если вы используете для вставки картинок коды вида $IMAGE1$, не забудьте заполнить ALT и TITLE. Для обтекания картинки текстом используйте модификации $IMAGE1-left$ и $IMAGE1-right$
Обратите внимание на размеры изображений для того, чтобы они органично смотрелись в статье. Картинка на всю ширину текста (или её превью) не должна превышать 500px. Если вы планируете располагать картинку обтеканием текста, ограничьте размер 250px. Размеры указываются сразу после подключения картинки до сохранения/добавления статьи. Если картинка уже загружена, изменить ее размеры можно, если вы вставляете её с помощью кнопки визуального редактора "Изображение".
Форматирование
Для вставки текста из сторонних приложений, например, Водра, используйте кнопки "Вставить только текст" и "Вставить из Word". Данная фукция оставляет только разбиение по абзацам, поэтому все "красивости" вроде жирность, курсив, цвет нужно добавлять уже в визуалке.

Также я прошу НЕ использовать инструменты "Выровнять по ширине" и "Размер шрифта". Выравнивание по ширине задано автоматически, а размер в визуальном редакторе не соответствует размеру в конечной статье. При необходимости задать размер рекомендуется использовать html-код в Источнике и относительные единицы. Например:
<span style="font-size:1.2em">Больше на 20%</span> <span style="font-size:0.8em">Меньше на 20%</span>
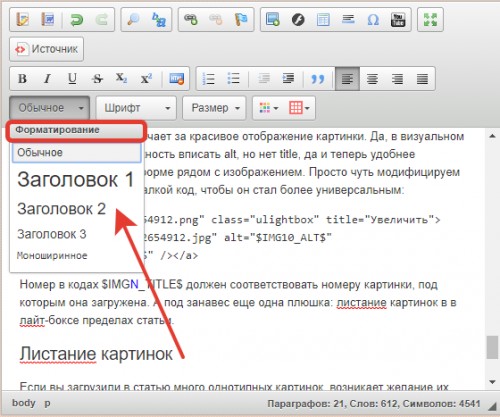
Для оформления подзаголовков используйте инструмент форматирования. Выберите "Заголовок 2" или "Заголовок 3" для подзаголовков второго и третьего уровня. Заголовком первого уровня считается название статьи.

Ну вот и всё. Не забывайте выделять ключевые слова по тексту
