Встречают по одежке, а именно по шапке
Я часто вижу шапки в пол-экрана, неважно, простая ли это картинка или флэш-анимация. Хочется уже видеть информацию, хоть кусочек ее, о чем страница. Но нет. При каждой загрузке страницы приходится лицезреть художественный талант админа. Нет никакой причины растягивать шапки на пол-экрана по высоте. И, пожалуйста, не забывайте про обладателей старых мониторов, новомодных смартфонов и iPad’ов, просто слабовидящих, использующих небольшие расширения экрана этак по 1024 или совсем по 800 пикселей в ширину. Нет ничего хуже горизонтальной полосы прокрутки, а зачастую именно размеры шапки повинны в ее появлении.
Шапка сайта - очень важная его часть. Это то, что встречает посетителя наравне с Главной страницей, говорит, о чем сайт на "раз". Мы часто используем готовые шаблоны, но шапка - это то, что хочется переделать в первую очередь, адаптировать ее к тематике сайта. Вот и нынче ко мне заскочила Lerian с просьбой подсобить с шапкой к новому дизайну сайта "Обсерватория”, который нынче переквалифицировался в "Мир историй”.

Вариантов всегда несколько
На
просторах фан-сайтов Мирчар я уже встречала инструкцию по установке
своей шапки. Но способ, который там предлагался, просто убийственный
(поэтому ссылки не даю), хотя и самый простой. Банальная замена всего
верхнего контейнера кодом типа <img картинка тут вот и все> убьет
всю функциональность шапки - раз. "Обезглавит” сайт в прямом и
переносном смысле для поисковых роботов - два. В конце-концов не для
каждого дизайна можно просто подставить вместо шапки любой
прямоугольник.
Структура нашей шапки оказалась не простой, во всяком случае, не в одну строчку и не в одну картинку, что и создало первые трудности. Можно, конечно, напрямую залезть в код, но разгребать непонятные закорючки в поисках заветных картинок не каждому знатоку под силу, что же говорить о новичках. Договорились - на прямую в код не лезем.
Способ 1. "Исходный код”
Договорились - на прямую в код не лезем.
Способ 2. "Правый клик”
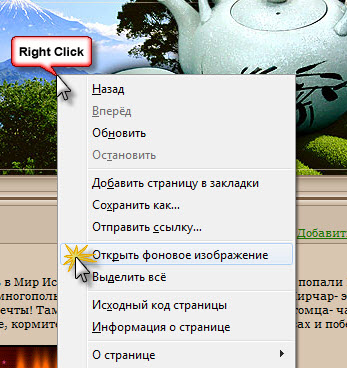
Если шапка достаточно простая, как оказалось в нашем случае и очень не хочется заморачиваться такими сложностями как HTML и CSS, можно ограничится методом правого клика. Кликаем правой кнопки мыши по основному изображению шапки и выбираем пункт "Открыть фоновый рисунок” или "Сохранить фоновый рисунок” (в зависимости от браузера).

Как говорилось, способ работает не для любой шапки и не для любого браузера. Opera не оставляет выбора - придется сразу перейти к способу 3.
Способ 3. "Анализаторы кода”
Придется установить примочки для браузеров: отладчики html кодов и запросов:
DebugBar (share) или IE Developer Toolbar (лиц. Windows) для IE, Firebug в Firefox, Консоль разработчика в Opera или Web Inspector (предустановлена) в Google Chrome. Все это страшно полезные вещи, можно не углубляясь, найти нужную закорючку в коде, а можно зарыться по самые уши - кому что больше нравится. Я пользуюсь "лисой”, потому и картинки и инструкции будут от туда.
Устанавливаем,
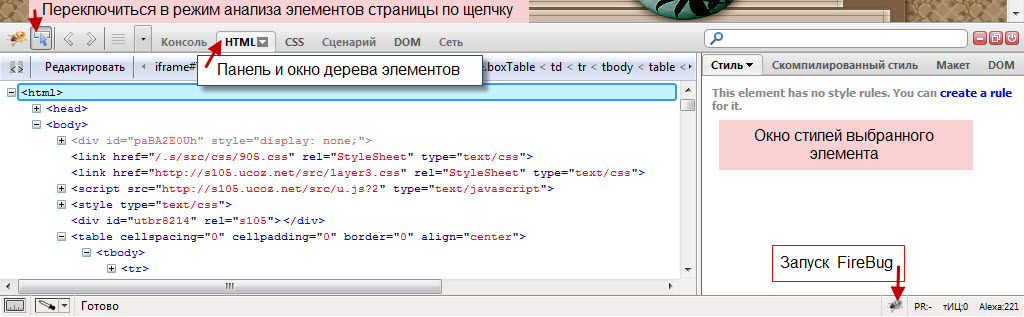
перезапускаем браузер, жмем на жучка в правом нижнем углу. Первым делом
Firebug открывает вкладку Консоль - она нам не нужна и обычно даже
мешает - ее лучше отключить. Отключаем и переходим на вкладку HTML.
Смотрим и наслаждаемся html-кодом в свернутом виде. Для тех, кто не в
курсе, поясню: львиная доля html-тегов имеет открывающий тег и
закрывающий: <p>соде<b>ржание</b></p>. А
располагаются они относительно друг друга исключительно как матрешка. В
результате получается "дерево”, ветки которого сворачиваются и
разворачиваются по "плюсику”.
Но по всему дереву в поисках картинки для шапки мы тоже ползать не будем. У Firebug есть такая замечательная кнопочка - вторая справа в панели плагина - синенькая стрелочка, предназначенная для того, чтобы анализировать элементы вэб-странцы по визуальному указанию. Давайте с ее помощью проанализируем структуру шапки.
Что ж, мы получили преинтереснейшую картину, к которой я, признаться, питаю, своего рода, слабость. Две части картинки шапки относятся к верхнему контейнеру, а вот нижний кусочек - к основной части сайта. Вряд ли вам удалось бы запросто откопать его в коде вручную.
Приступим к анализу кода.
Верхний
кусок шапки записан в теге <td id=”topTable”>. А в окошке справа
мы видим свойства этого тега и где конкретно они прописаны. Нас
интересует свойство background, где прописан адрес фонового изображения.
Тут же его можно открыть, кликнув правой кнопкой на адресе.
#topTable {
background: url('/.s/905/t/5.jpg') no-repeat center bottom #6A5039;
} //905.css 4 строкаАналогично
второй кусок в теге <td id=”logoTable”>. Тут же полюбуйтесь на
поля (подсвечиваются фиолетовым при наведении мышки на тег) - скорее
всего они вам понадобятся, когда будите размещать надпись на новой
шапке.
#logoTable {
background: url('/.s/905/t/6.jpg') no-repeat center bottom #6A5039;
} //905.css 5 строкаПри
поиске третьего фрагмента отладчик указал на некий тег <td>, в
свойствах которого не значится background. Идти глубже в дерево
элементов нет смысла, так как они не содержат искомый рисунок - это
видно, если подсветить следующий элемент. Тогда возвращаемся назад,
вверх по дереву. Находим ближайший <table> - как раз с background и
нужным нам рисунком.
<table width="801" cellspacing="0" cellpadding="0" border="0"
style="background: url('/.s/t/905/1.gif') no-repeat transparent;"
>Общая часть
Каким бы способом вы не пользовались до этого, дальше для всех одинаково.
Все
картинки сохраняем себе на компьютер, адреса выписываем - они нам
понадобятся - на бумажку  или в Блокнот (NotePad). Отмечаем (можно в
уме), что первые два адреса находятся в файле стилей css, а третий -
непосредственно в шаблоне страницы.
или в Блокнот (NotePad). Отмечаем (можно в
уме), что первые два адреса находятся в файле стилей css, а третий -
непосредственно в шаблоне страницы.
Если вы считаете, что с рисованием вы справитесь без меня - завершающий этап к вашему вниманию: заливка картинок на сервер и замена кодов.





 Спасибо
Спасибо