Что такое ссылка?
Ссылка - запись в документе, указывающая на другую часть этого документа или на другой документ. Гиперссылка - часть гипертекстового документа, ссылающаяся на другой элемент или объект в самом документе или за его пределами.
Для чего нужны ссылки в тексте?
Мне казалось, наличие в тексте ссылок гиперссылок на материалы, которые автор считает полезными, упоминает их в тексте, абсолютно естественным явлением. Именно гиперссылок, кликнув по которым читатель может ознакомится с первоисточником, о котором написано в основном тексте. Сравните два фрагмента:
На твоем сайте необходимо установить так называемую кнопку участника или несколько таких кнопок. Кнопки можно взять на форуме Мирчар, пройдя по ссылке в разделе конкурсы "фан-сайты Мирчар", далее кликнув на ссылку "условия и правила участия".
Второй фрагмент:
Для участия в конкурсе нужно установить так называемую кнопку участника. Кнопки можно выбрать на форуме Мирчар, там же даны html-коды этих кнопок, которые можно просто скопировать.
Какая между ними разница? Я прошу прощения у автора первого фрагмента, но после его прочтения у меня остался неприятный осадок: а что же ссылку-то сразу не дали? Многие ли свяжутся с автором, выясняя причины и прямую ссылку, поскольку сами так и не нашли нужной информации по данной инструкции. Большинство вернется в поисковик и найдет другой, более "дружелюбный" источник.
Итак, ссылки лучше ставить по тексту. Но и в этом случае я регулярно натыкаюсь на "веб-бескультурье". Предлагаю вашему вниманию уже три фрагмента:
2.1
Как вылупить виртуального питомца (чара) из яйца?
Ответ здесь
2.2
А что вообще надо делать в онлайн игре Мирчар?
Про то, что делать в игре Мирчар можно прочитать тут http://*********.ru/tutorial.html
2.3
О предпочтениях чаров можно прочитать в Источнике, даже не забирая яйца.
Ссылки здесь, конечно, указаны по тексту. Вот только слова типа "здесь" и "тут" для оформления ссылок - дурной тон по отношению к пользователю. Кроме того, "говорящий" текст ссылки (с использованием смысловых и даже ключевых слов) благотворно влияет на ауру сайта лояльность поисковиков к данной странице и к той, на которую вы ссылаетесь (а если это внутренняя ссылка, то есть ссылка на статью на вашем же сайте, то выгода двойная).
Использование в качестве анкора (текста ссылки) самого адреса (пример 2.2) тоже нежелательно. Хорошо, если адрес такой же красивый и говорящий, как в примере, а если он содержит многочисленные запросы и параметры, понятные только серверу? Вам понравится встретить в тексте вот такую кашу: http://www.******.ru/reg.php?idr=1716037184&compn=5. Исключения могут составлять сервисы, где размещение оформленных ссылок пользователям запрещено (к примеру, в комментариях запрещены коды [url]). Тогда у вас просто нет выбора и придется постить сам адрес ссылки.
Еще одна "мода", подсмотренная мной на одном сайте: кнопки <input> вместо обычных ссылок. Наверное, администратор преследовал какие-то особые цели. Вот только и опытные пользователи, и поисковики кнопки недолюбливают. Во-первых, по кнопке не видно, куда она ведет (адрес ссылки показывается в строке состояния браузера). Во-вторых, поисковики по кнопкам переходить не умеют (а по ссылкам умеют  ). Кстати, сокрытие адреса в обычных ссылках тоже настораживает опытных пользователей.
). Кстати, сокрытие адреса в обычных ссылках тоже настораживает опытных пользователей.
Вставляем ссылку
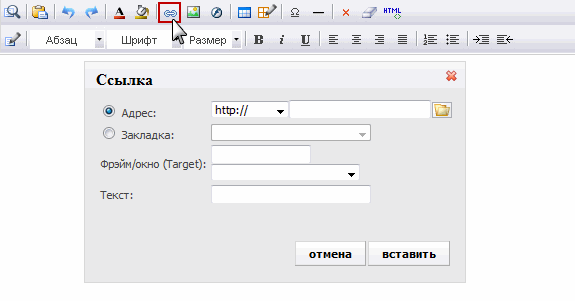
Если вы используете на юкозе графический редактор, то все достаточно просто: нажмаем кнопку "Ссылка", появляется окошко:

Поле "Закладка" возможно использовать тогда, когда ссылаетесь на определенное место в текущем документе/странице, причем это место должно быть заранее определено (причем вручную кодом). Поле "Адрес" мы используем, если ссылаемся на любую страницу. Если страница на вашем сайте - достаточно заполнить второе поле, причем "от корня" - т.е. отбросив домен и начать адрес со слэша "/". Если документ или файл находится где-то в интернете, обязательно установите префикс (для обычных страниц http). Значок папки поможет выбрать вам файл, находящийся на вашем сайте, но только тот, который был загружен через файловый менеджер.
Поле "текст" (да, я немного перескочила) используется для текста, который появится во всплывающей подсказке при наведении курсора на ссылку.
Поле "Фрейм/окно (Target)" отвечает за то, в каком окне или фрейме должна открыться ссылка. Я совсем не буду говорить о фреймах, поскольку их использование также считается дурным тоном, а их удачное и оправданное использование редко даже среди профессионалов. А вот об окнах скажу отдельно.
И скажу словами известного и заслуженного в интернет-кругах человека Артемия Лебедева: "Открывать новые окна против желания пользователя — смертный грех." В последние дни мне довелось много походить по фан-сайтам Мирачар. И очень часто мой браузер превращался в аллею вкладок, открытых против моей воли и абсолютно неоправданно. Даже если ссылка ведет на другой сайт нет никакой надобности ставить этот атрибут в положение blank(новое окно). Пожалуй, результаты поиска - единственный вариант, где это может быть оправдано.
А теперь тоже самое, только на HTML
Ссылка определяется парным тегом <a></a>. Внутри этого тега может находится что угодно: текст, картинка <img>, блок <div> и пр - все это может являться анкором. Адрес, куда мы ссылаемся, задается атрибутом href="адрес". Если вы хотите сослаться на закладку в текущем документе, то адрес будет выглядеть так: #имя_закладки. Саму закладку можно установить с помощью атрибута name: <a name="mark1">Закладка</a>. А чтобы поднять прокрученный документ вверх (чтобы вместо "подвала" страницы увидеть ее "шапку", нужно вместо адреса поставить # (решетка). Атрибут title="Хинт" определяет текст всплывающей подсказки. Атрибут target="" уточняет, в какое окно будет загружена страница: _self - в текущее окно (установлено по умолчанию, можно не прописывать) и _blank - новое окно/вкладка. /Фреймы не рассматриваются/
Целиком это может выглядеть так:
<a href="#" title="Подняться наверх страницы">Вверх</a> <a href="http://mirchar.ru" title="Играть!" target="_blank"> <img scr="/images/mirchar.gif" alt="Иконка Мирчар"> </a> <a href="#mark1">Посмотреть закладку</a>
Основные, наиболее часто использующиеся атрибуты ссылок мы рассмотрели. Подробнее можно посмотреть в моем любимом справочнике htmlbook.ru (почему ссылка адресом? Потому что это - название ресурса).
Фух, пожалуй, на сегодня хватит. А я еще хотела про оформление ссылок рассказать. Ну да в следующий раз.


 .
.