Сначала я не хотела подробно останавливаться на этом этапе. Большинство, наверное, в состоянии скидать на одноцветный заданный тон пару готовых картинок. Оказалось, что казалось. Поскольку, дизайнер из меня еще тот, картинка для шапки, нарисованная мной Lerian не понравилась (соглашусь - хреновый был вариант). Поэтому картинку для шапки попросили сделать Вицину. Вот тут оказалось, что просто художественного таланта мало и я снова взялась за фотошоп и инструкцию.
Время собирать камни. Склейка
Открываем в фотошопе (или любом другом графическом редакторе, умеющем работать с слоями) все три картинки из которых, как мы ранее выяснили, состоит наша шапка. Чтобы итоговый рисунок получился цельным, эти картинки нужно склеить.
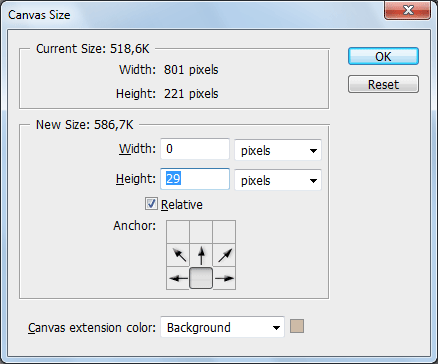
1. Выясним высоту верхней картинки (5.jpg): Image - Canvas Size: Current Size (Изображение - Размер холста: Текущий размер) - Высота 29 пикселей.
2. Добавим места для верхнего фрагмента на основной картинке (6.jpg): Image - Canvas Size: New Size (Изображение - Размер холста: Новый размер). Отметим галочку для Relative (Относительно), прижмем изображение к нижнему краю и выставим размер: 29 пикс.

3. Теперь выделим все изображение (ctrl+A) верхней картинки и вставим в основную. С помощью инструмента Move Tool поставим фрагмент на место - фотошоп поможет нам в этом.
4. Повторим тоже самое для нижнего фрагмента. Только теперь, когда будем изменять размер холста, прижмем основное изображение (пока еще файл 6.jpg) к верхней границе и увеличим холст на 23 пикселя. Скопируем и вставим на место нижний фрагмент шапки.
А не пора ли нам сохранить нашу работу? Сохраняем как psd - в собственном формате фотошопа, чтобы потом продолжить работу со слоями. Обзовем наш основной файл head.psd.

Зафиксируем эти слои, чтобы с ними ничего не случилось - они послужат образцом для новой шапки: на панели Слои (Layers) нажмем для каждого слоя на "замочек" - Lock.
Рисуем (часть творческая, необязательная)
По композиции и цветовой гамме шапка будет такая же. Только вместо пейзажа мы вставим изображение уютной комнатки, найденное в интернете, а вместо чайника будет мурмяв.
5. Начнем с фона. Создадим новый слой ("Фон"). Возьмем пипеткой (Eyedropper) цвет с фона образца (#73573f) и зальем им новый слой. Сделаем слой невидимым - пока он нам только мешает.
Вот, конфуз. Фон оказался не однотонным, а градиентным. Я заметила это уже в процессе установки на сайт. Ничего страшного. Перепишем пятый пункт:
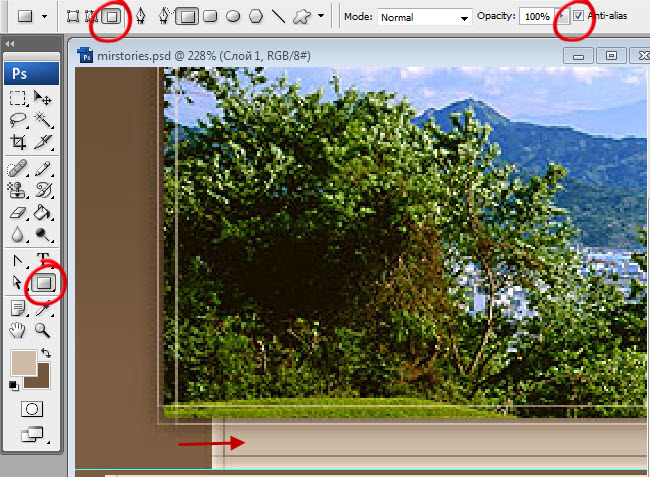
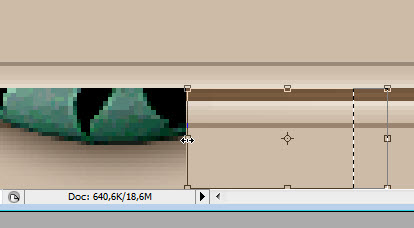
5-дубль два. Мы уже создали слой "Фон". Выберем инструмент Прямоугольное выделение и выделим короткий фрагмент сверху донизу у самого края рисунка, так чтобы в выделение попал только коричневый фон. В меню Edit выберем пункт Copy Merged (Скопировать совмещенно) и вставим этот фрагмент в слой "Фон". Инструментом Move растянем фрагмент на весь рисунок по горизонтали.
Если до этого вы плохо дружили с фотошопом, на этом этапе может возникнуть проблема: чтобы растащить фрагмент, нужно видеть маленькие прямоугольные маркеры по краям, а иногда их не видно. Проверьте настройку инструмента под строкой меню: установите галочку Show Transform Controls (Показать элементы трансформации).
Нарисуем бежевые прямоугольники.
6. Возьмем пипеткой цвет прямоугольника. Обратите внимание, что края у него светлее, поэтому цвет нужно брать посредине. Создаем новый слой. Инструментом Прямоугольник с указанными настройками (Fill pixel, Anti-alias снять) обрисовываем прямоугольник образца.

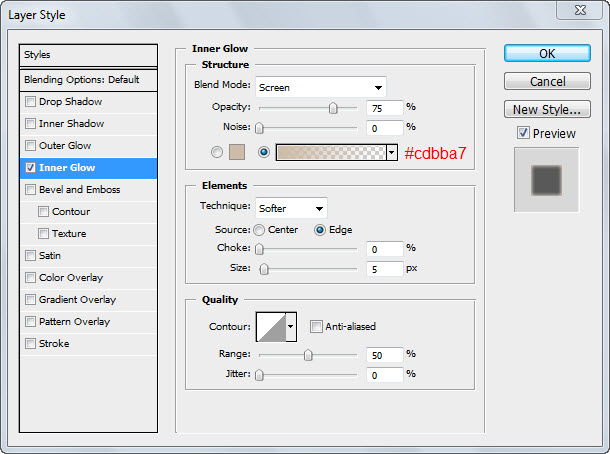
7. Для эффекта осветленных краев применим к слою эффект внутреннего свечения с настройками согласно скрину:

Рисуем "сеточку".
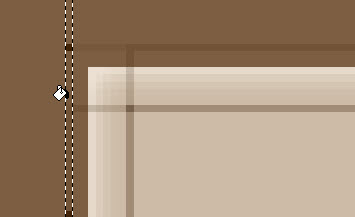
8. Создаем слой "Line1". Оградим рабочую область с помощью инструмента Single Colomn Marquee (Выделение колонки). Возьмем карандаш темно-коричневого цвета и обозначим края линеечки. Промежуток легко залить "банкой".

Нарисуем всю сетку и продублируем этот слой два раза. Уберем лишнее и для каждого слоя зададим прозрачность заливки по 10-15%. В результате мы получим ступенчатую сеточку, как в оригинале. Чтобы оценить цвет и прозрачность, можно периодически во время работы включать слой "Фон".

Нижний кусочек на нашей шапке очень важен - он потом должен ровно вписаться в остальной дизайн, чтоб ничего лишнего не менять.
9. Продублируем слой с оригинальным нижним фрагментом шапки (это чтобы оригинал остался не тронутым на всякий случай). Обзовем этот слой "Bottom" и передвинем наверх, чтоб было видно после того, как мы включим фон, созданный в п.5.
Мы видим кусочек чайника, который нам страшно мешает. Давайте от него избавимся, это просто.
10. Выделим на слое "Bottom" небольшой фрагмент без чайника и тени. С помощью инструмента Move растянем фрагмент, чтобы он перекрыл чайник. Вот и готово. Едем дальше.

9. Новый слой назовем "Picture". Обведем фрагмент с пейзажем инструментом Прямоугольник с такими же настройками, как в п.7, цвет любой.
10. Слою "Picture" нужна тень, но не простая, а со всех сторон, чего фотошоп просто так не сделает. Продублируем "Picture", назовем новый слой "Shadow" и поместим его ниже "Picture". Перекрасим "Shadow" в черный цвет, воспользовавшись "заливкой".
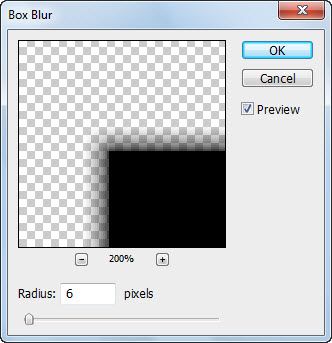
11. Применим к слою "Shadow" фильтр Box Blur с радиусом 6 пикселей. Установим прозрачность слоя 50%.

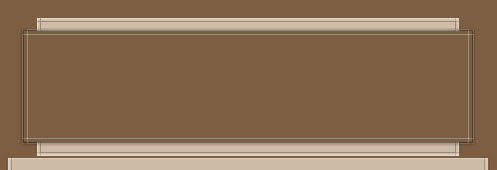
Нарисуем для "Picture" "сеточку" по п.8 светло-бежевого цвета. Включим видимость слоя "Фон".
База готова.

Остальное - дело вкуса и фантазии. Вот, что у нас в итоге получилось.

Время разбрасывать камни. Разрезаем шапку
Вы могли выпустить весь предыдущий этап, рисовать все по-своему, но вот к разрезке шапки нужно отнестись очень внимательно.
12. Поставим направляюшие, которые помогут в точной разрезке картинки: View - New Guide: Horisontal (Вид - Новая направляющая: Горизонтальная) 29 пикс. Как вы помните, высота верхнего фрагмента шапки - 29 пикселей. Вторая направляющая - 250 пикс.: 273 (полная высота шапки) - 23 (высота нижнего фрагмента).
13. С помощью инструмента простого прямоугольного выделения выделяем верхний фрагмент. Благодаря направляюшей фотошоп точно установит область.
14. Скопируем фрагмент. Простое копирование нам не подойдет, поскольку картинка многослойная. Нужна команда "Копировать совмещено" (Edit - Copy Merged).
15. Создадим в фотошопе новый документ (File - New), в появившемся окне выберем в качестве предустановки в раскрывающемся списке Буфер (Preset: Clipboard) - фотошоп установит нужные размеры.
16. Вставим в новый документ картинку из буфера и сохраним для веб (Save for Web & Devices). Формат jpg, качество высокое (60%). Назовем файл 5.jpg.
Повторим пп 13-16 для второго фрагмента (6.jpg) и третьего (1.gif). Почему для нижнего фрагмента использовали gif? Вы помните, что этот кусочек должен встроиться в дизайн и совпасть с нижеследующей картинкой пиксель в пиксель? Для этого лучше всего подходит gif.
Мы закончили новую шапку. Осталось залить картинки на сервер и заменить адреса старой шапки в шаблонах.


